
Configure Ports
Gitpod supports exposing HTTP ports via a custom domain that is associated with your workspace. You can also use port forwarding, so that you do not need to update your application if it already references the localhost hostname. You can forward all ports using the local companion, natively in both VS Code Desktop, JetBrains and also via the command-line using SSH.
Default port behaviors
By default, when a port is opening in a Gitpod workspace, Gitpod will:
- Direct HTTP traffic - When an application starts listening to an HTTP port, Gitpod detects the port and exposes it on a URL that requires authentication. Setting the port to “public” would make the port URL accessible to anyone on the internet (or the installed network if using self-hosted Gitpod).
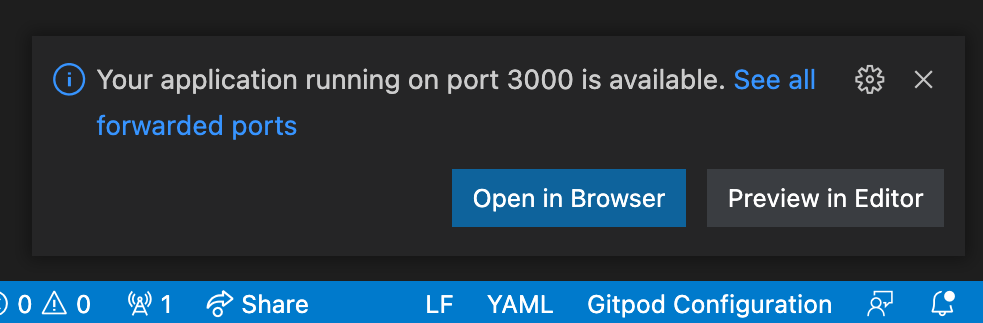
- Notify the user - Gitpod sends the user a popup notification in their IDE or editor to let the user know that a port has been detected.


Accessing port URLs
You can access the dedicated port URL by pre-pending the port number to the workspace URL.
e.g 3000-yourworkspace.ws-eu45.gitpod.io
You can also print the port URL using the gp url command (e.g. gp url 3000).
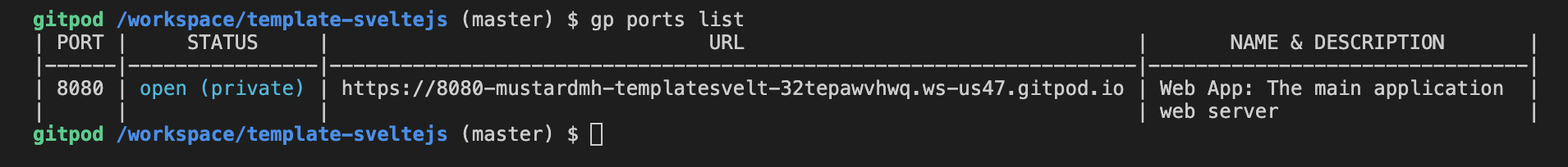
And if you prefer listing all open ports URLs at once, use gp ports list command.
Configuring port behaviors
To modify or change default port behaviors, update the ports section of your .gitpod.yml.
All changes to port behaviors take effect immediately, not requiring a workspace restart.
Note: Some actions (e.g. setting a port public/private) can be taken via the IDE or editor.
Configure port opening
The port open event is triggered when a new port is detected as open within the workspace.
Port opening behavior can only be set via the .gitpod.yml
The property onOpen configures port opening behaviors:
notify(default) - Show a notification for newly detected ports.open-preview- Open the port URL in a preview within the editor or IDE.open-browser- Open the port URL a browser tab.ignore- Ignore default behavior (notify).
Example: Open a browser tab for port 8080
ports:
- name: Web App
description: The main application web server
port: 8080
onOpen: open-browserSpecifying port names & descriptions
You can give ports a name and a description (both optional). These properties will help you to add context about what the port is being used for.
You can execute gp ports list to output a table-formatted list of ports along with their status, URL, name and description.

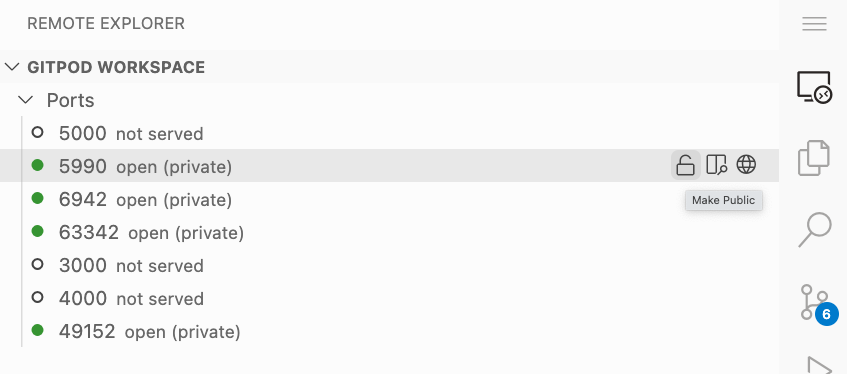
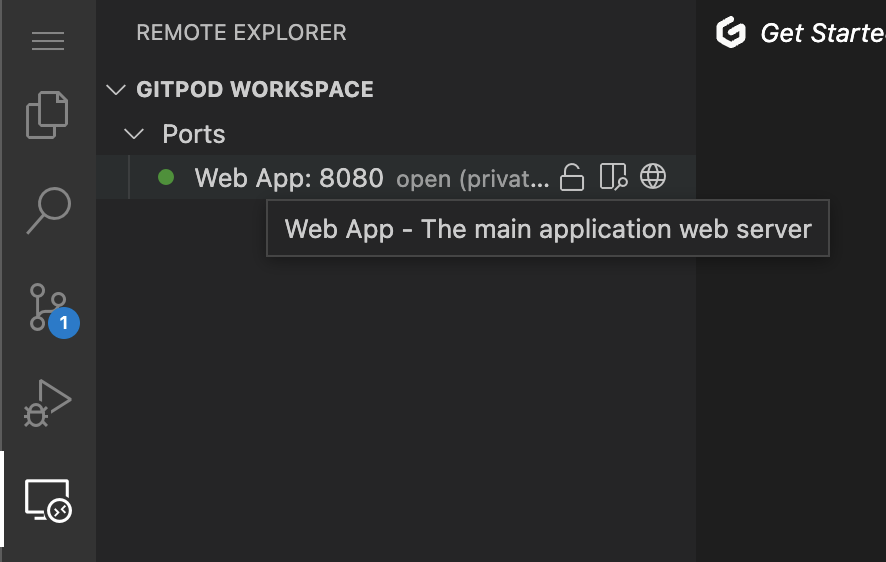
The port’s name and description will be displayed in the Remote Explorer of VS Code Browser’s sidebar immediately after you change them in your .gitpod.yml.

The property visibility configures who can access a port:
private(default) - Only allow users with workspace access to access the port.public- Allows everyone with the port URL to access the port.
Configure port visibility
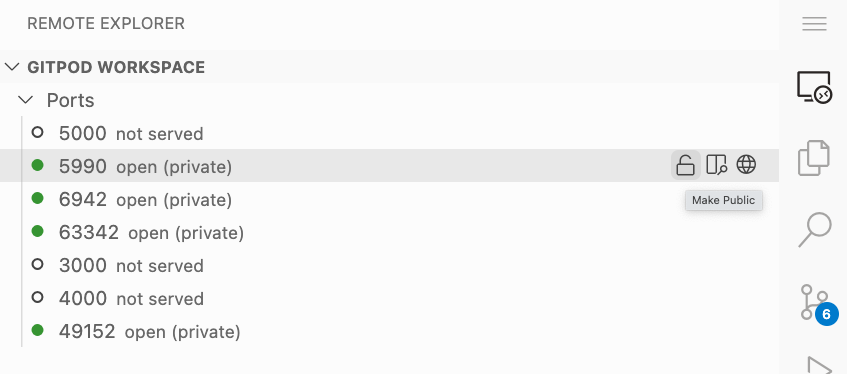
Port visibility can be set in .gitpod.yml, or manually changed within the IDE or editor.

Configure port ranges
All port configurations can be applied to ranges as well as single ports.
Example: Prevent notifications for ports between 3000 and 8999.
Ports won’t be shown in VS Code Browser’s Remote Explorer or in the gp CLI until they are opened.
ports:
- port: 3000-8999
onOpen: ignorePort forwarding
There are two types of port forwarding: local and remote.
Local port forwarding allows you to forward a port running in your Gitpod workspace to access via your localhost hostname. Remote port forwarding exposes a locally running process to use in your workspace. Remote port forwarding is not currently supported.
Local port forwarding
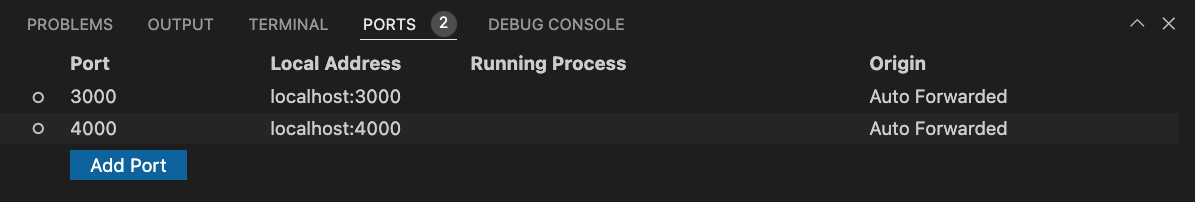
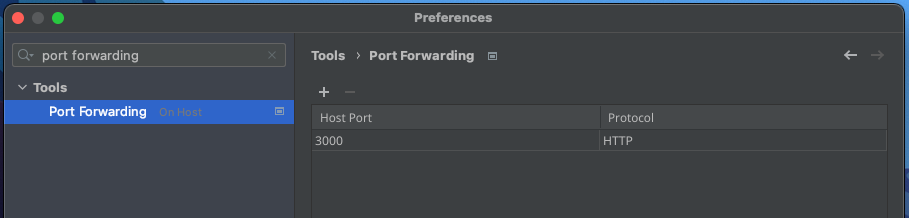
Using the Local Companion, you can automatically forward all ports from your workspace to localhost. Setting up port forwarding for VS Code Browser allows you to use a project already configured with localhost without requiring any code changes.
Local port forwarding via SSH
Using SSH command-line access to your workspace, ports can also be forwarded manually using tools such as the OpenSSH remote login client.
Example: Forwarding port 3000 to localhost:3000
ssh -L 3000:localhost:3000 <workspace-ssh-connection>
Cross-Origin Resource Sharing (CORS)
If you start a server on a private port, let’s say 5001, and want to connect to it from your web application which runs on a different port, e.g. 3000, you have to configure your requests. This is necessary because Gitpod requires credentials for private ports. Without credentials, Gitpod cannot verify that the request is made by an authorized user.
Configure your web application
To make this work, your web application’s fetch request needs to have the credentials: "include" option set. See the MDN doc’s credentials description for more details.
Configure your server
In your server (the one on port 5001 in the above example), you have to configure the response to include the Access-Control-Allow-Credentials header. Without it, your browser rejects the response and you see CORS errors in the browser console.